Campus Nutrition
Redesigned Campus Nutrition's content management system for streamlined updating of food vendor information
Role: UX Researcher | Duration: 6 months, 2023 | Tools: Figma, Django | Platform: Web | Project Type: Volunteer | Skills: Usability testing, User interviews, Data synthesis
Overview
Introduction
Campus Nutrition is a non-profit organization, aimed at helping UBC students make well-informed food choices that are both filling and affordable. Offering a guide to diverse campus food vendors and articles on local food initiatives empowers students to make informed eating decisions.
Problem
Maintaining up-to-date food vendor information and providing regular blogs are integral services at Campus Nutrition. However, updating this information on the content management system (CMS) has proven to be one of the most challenging tasks for the team. It is perceived as tedious, lacking intuitiveness, and time-consuming.
Goal
Our goal was to enhance the efficiency of the content management system (CMS) by understanding how the system was currently used, identifying issues, and improving the CMS's overall performance.

Methodology
To understand how the team was currently updating vendor information and adding blogs, I employed an evaluative research approach, conducting usability testing to grasp how the CMS is currently used and to pinpoint areas for improvement.
Aligning with Stakeholders
Beginning with stakeholder interviews, I gathered insights on the system's usage, users involved, and identified potential issues, while aligning project goals. With a clearer scope for the research, I proceeded to the next step: usability testing.
Usability Testing
3 participants, Campus Nutrition team members:
(1) with limited experience using the CMS
(2) with more experience using CMS
Tasks
- Add a new restaurant to CMS, including all its vendor information.
- Write and publish a blog announcing the opening of the new restaurant.
- Return to vendor information and update the restaurant's opening hours.
Findings
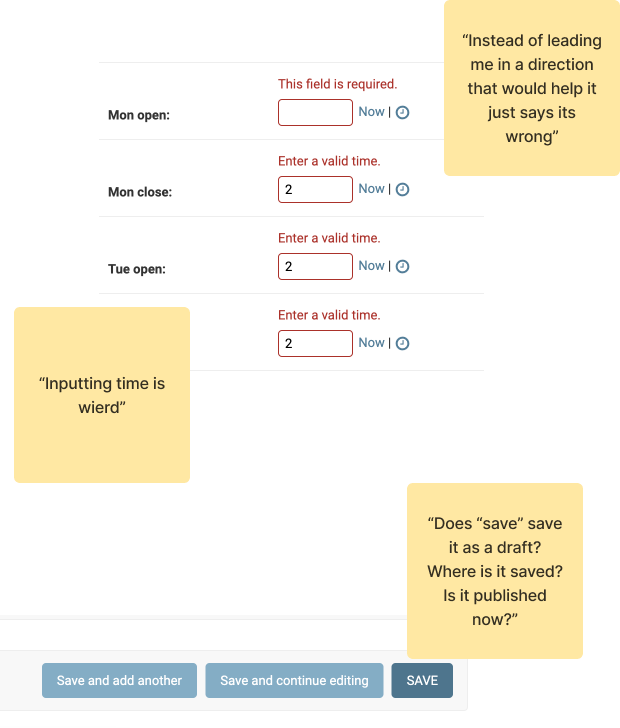
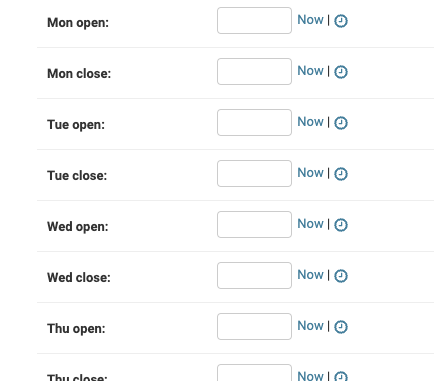
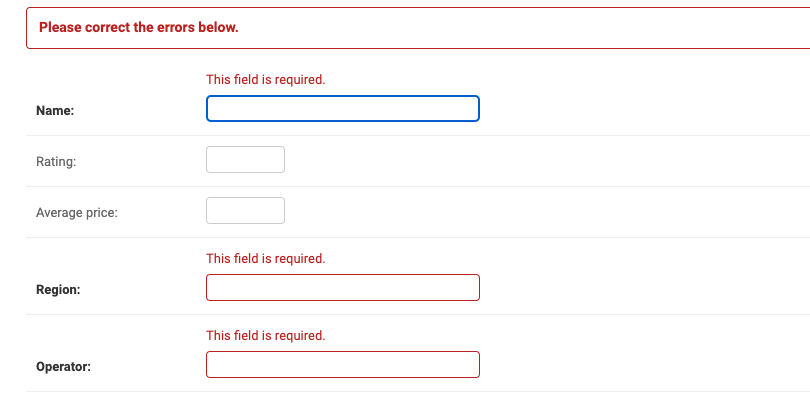
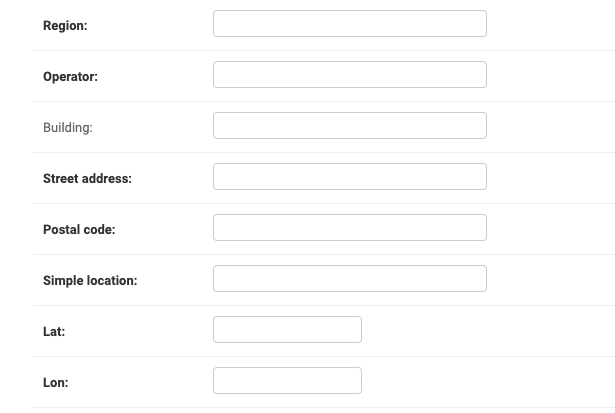
By employing affinity mapping to organize and identify shared patterns in each team member's distinct experiences, I uncovered the primary source of most issues: inefficient use of input fields, absence of data validation, and placeholder text. These shortcomings had a cascading effect, causing various types of confusion and smaller issues across multiple pages.
Some key findings included:
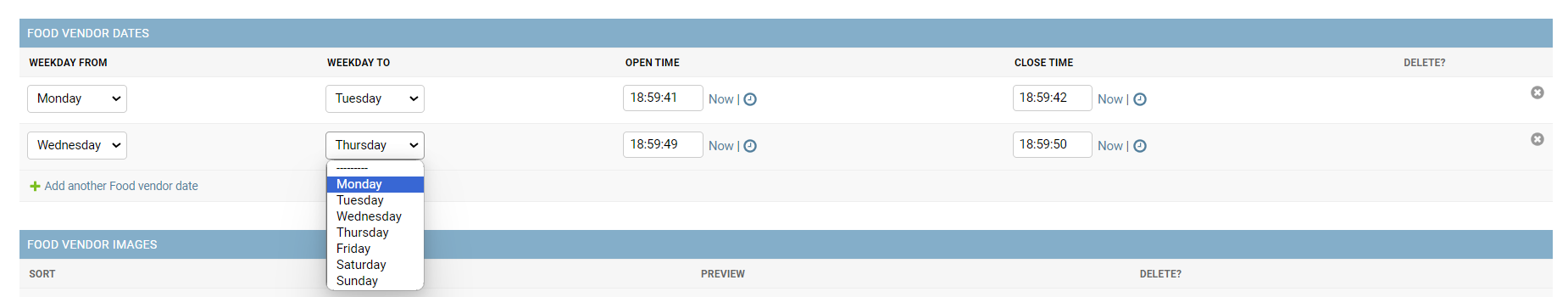
1. Inputting time was the biggest shared issue for all users. With inefficient input fields and no data validation, users were spending the most amount of time adding and editing vendor opening hours.


2. The saving functions and data validation need clarification. Users are confused by unclear save buttons and the absence of placeholder text and data validation, which impacts understanding of correct formatting. This lack of clarity creates uncertainty about saved information, prompting users to double-check updates on the live website. This back-and-forth and uncertainty present significant issues.
Inputting addresses for food vendors is laborious, involving manual translation and repetitive data entry. The absence of placeholders or help text adds confusion about required information in specific fields.

Prioritizing Fixes
Since Campus Nutrition is volunteer-run and resources are limited, prioritizing tasks was extremely important in choosing what to focus on.
In addition to prioritizing findings based on occurrence and urgency, I opted to loop in the Food & Data team—the primary users of the platform—to directly understand their perspective on what should be our focus. The following order of priority was established:
Top priority: Fixing how hours of operations are updated.
Mid-priority: Updating save buttons, improving input fields, adding help icons/ text.
Low priority: Other things like adding a preview function to the blog editor were deemed low priority, and will be re-evaluated in the future.
Working together and setting priorities with those who work directly with the platform helped me decide what to focus on and what to pass on to the development team.
Ideation
Ideating Solutions
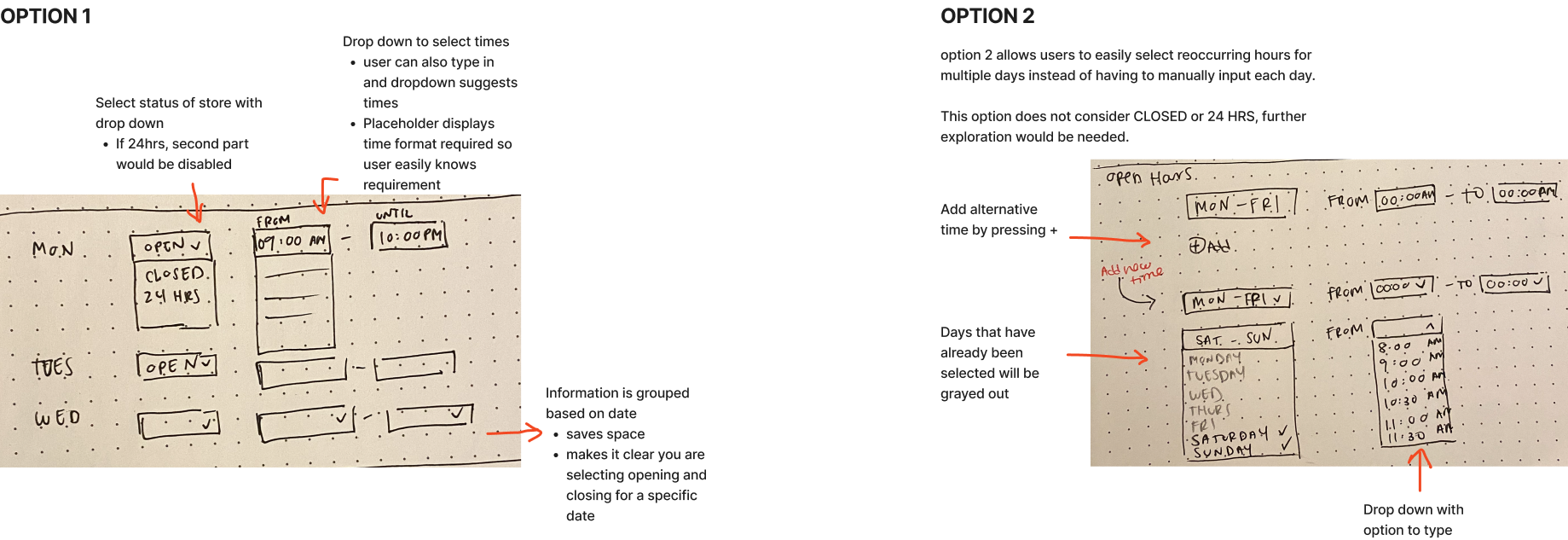
Understanding the core issues, I proposed solutions—some straightforward, like adding placeholder text, while others involved brainstorming for better date/time picker options related to operational hours. The goal was to offer diverse solutions, later evaluated by the development team for feasibility.
Understanding the core issues, I proposed solutions—some straightforward, like adding placeholder text, while others involved brainstorming for better date/time picker options related to operational hours. The goal was to offer diverse solutions, later evaluated by the development team for feasibility.

Food outlets commonly have repeating hours each week. The goal is to apply specific hours across multiple days, rather than entering them individually. Moreover, including options to set establishments as 24 hours or closed for the day would be beneficial, as the current method lacks a straightforward approach for this.
Turning Solutions Into Reality
The next step was to present my ideas to the development team to assess the feasibility of implementing these solutions in Django. Having brainstormed ways to address the issues, the objective was to grasp what was achievable and how it would be executed.
Having aligned with the development team, it was time to hand over the reins. Here's a sneak peek at some of our final solutions:

Impact
Currently, manually updating hours twice a year consumes 1–2 hours per team member. Through my testing, the proposed changes are estimated to reduce this time by approximately 50%.
Improving the input fields and adding help text will also reduce overall confusion when adding food outlet information, requiring less training for new members and improving the experience of current members.
By understanding the user’s issues and improving the usability of the CMS, less time will now be spent updating information, leaving more volunteer hours to support other areas.